Présentation du projet

En fil directeur de ce tutoriel, je vous propose de suivre la mise en place d'un projet pour une entreprise fictive.
Ce projet est assez simple, nous avons un site qui nous permet d'afficher des images de différentes dimensions. Nous souhaitons que des administrateurs puissent ajouter des images, qu'elles soient redimensionnées dans plusieurs dimensions, puis disponibles pour les utilisateurs.
L'infrastructure doit être rapide, redondée et à moindre coût. La sécurité est primordiale, les accès doivent être tracés et les applications sécurisées. Enfin, nous souhaitons investir le moins possible dans la gestion de l'infrastructure.
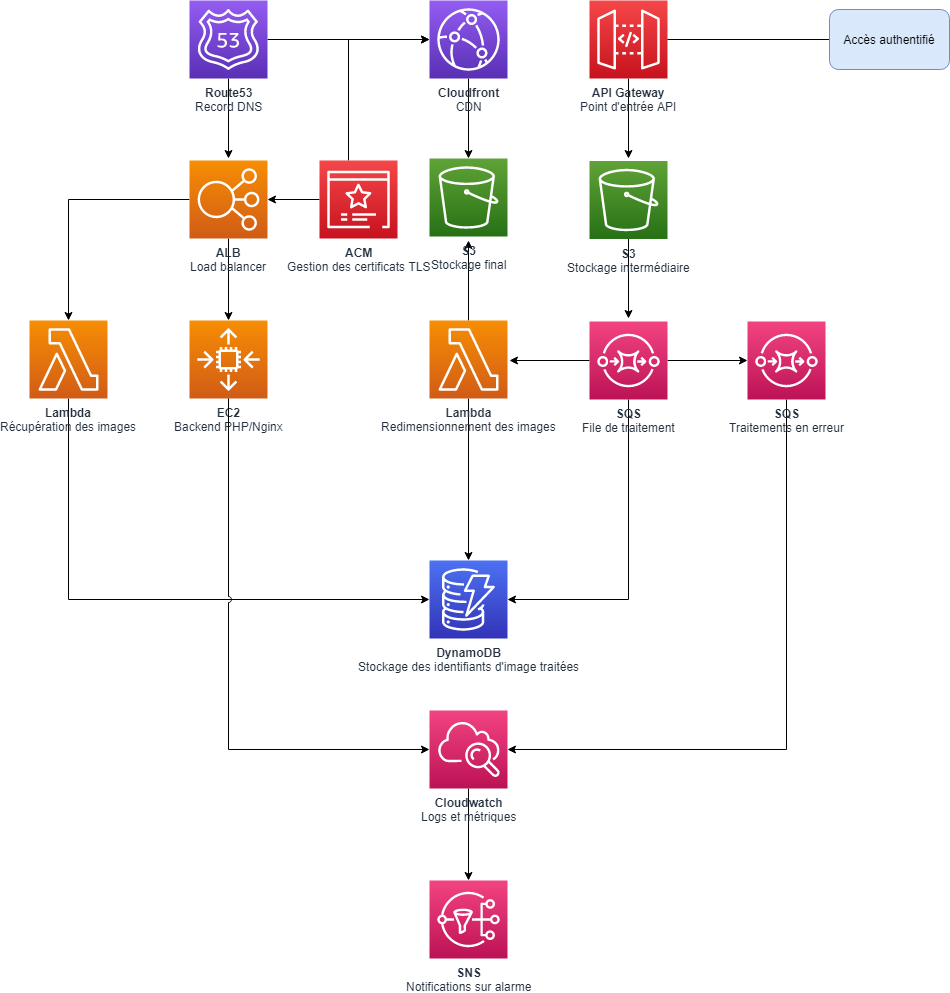
L'architecte sur le projet a déjà réfléchi à une solution adaptée pour répondre à ces besoins.

Comme nous pouvons le voir, nous avons, à gauche, une application PHP derrière un load balancer, et une API.
Cette API se connecte à une base de données contenant les noms et identifiants des images, qui seront affichées au travers d'un CDN (Content Delivery Network), auquel on attachera des règles de WAF (Web Application Firewall), que l'on voit au milieu.
Ensuite, sur la droite, on voit l'API qui sera utilisé par les administrateurs pour soumettre les images, qui seront traitées automatiquement.
Enfin, en bas, on peut voir la collecte des métriques et des logs, ainsi que les alarmes que l'on pourra configurer.
Si les services décrits ne vous parlent pas, aucune inquiétude, je vous les expliquerais en détail le moment venu!
Dans ce tutoriel, nous allons donc travailler, ensemble à déployer cette infrastructure de zéro.
Page suivante : AWS, qu'est-ce que c'est ?



Comments ()