Un blog Hugo sur Scaleway avec Github et Github actions - Partie 2/3

Résumé de l'épisode précédent
Dans mon billet précédent, nous avons créer le socle nécessaire pour recevoir notre code et notre site terminé.
Si vous ne l'avez pas lu, vous pouvez le retrouver ici:

Cette semaine, nous allons passer à Hugo. Nous allons voir comment l'utiliser de manière très basique pour créer notre blog, et nous créerons le repository Github qui hébergera le code de notre blog.
Passons à Hugo
Créer un repository Github
Pour ce billet, j'ai choisi d'héberger le contenu sur Github, rien n'empêche de l'héberger ailleurs.
L'intérêt de Github est multiple :
- Hugo repose sur des fichiers "descriptifs" très légers
- Github permet d'historiser
- Github permet de sauvegarder
- C'est simple de gérer les accès pour gérer un blog à plusieurs par exemple
- Il est possible d'avoir un process de revue (automatisé ou non) avant la publication
Donc, nous allons donc créer un repository Github, que vous pouvez mettre en public ou privé selon ce que vous préférez.
Ce repository portera donc notre "code Hugo" ainsi que le pipeline de déploiement, puisque comme je l'ai dit plus haut, j'utiliserai Github actions pour le déploiement et les mises à jour de mon blog.
Initialiser mon blog
Sur mon ordinateur, je vais donc cloner mon repository tout beau tout neuf, puis je vais installer Hugo.
Pour cela, je vous invite à consulter la documentation officielle à ce propos, qui vous permettra de choisir la solution la plus adaptée à votre besoin.

Une fois le blog installé, je vais donc initialiser mon blog, depuis mon répertoire Github, je vais donc lancer :
hugo new site --force .Le --force est nécessaire, car nous ne sommes pas forcément dans un répertoire vide (si vous avez choisi de mettre un readme par exemple).
À ce point, vous avez normalement un certain nombre de fichiers qui se sont créés dans votre répertoire.
ted@kali:/home/ted/dev/hugo-demo# ls -l
total 0
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 archetypes
drwxrwxrwx 1 ted ted 512 Dec 22 19:23 aws
-rwxrwxrwx 1 ted ted 123 Dec 22 17:34 config.toml
drwxrwxrwx 1 ted ted 512 Dec 22 17:18 content
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 data
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 layouts
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 public
-rwxrwxrwx 1 ted ted 11 Dec 22 19:11 README.md
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 resources
drwxrwxrwx 1 ted ted 512 Dec 22 17:17 static
drwxrwxrwx 1 ted ted 512 Dec 22 19:47 themesÀ noter qu'Hugo est un moteur, il vient nativement sans aucun theming.
Nous allons donc en ajouter un. Pour cette démo, j'ai choisi un thème très basique, listed, disponible sur Github.
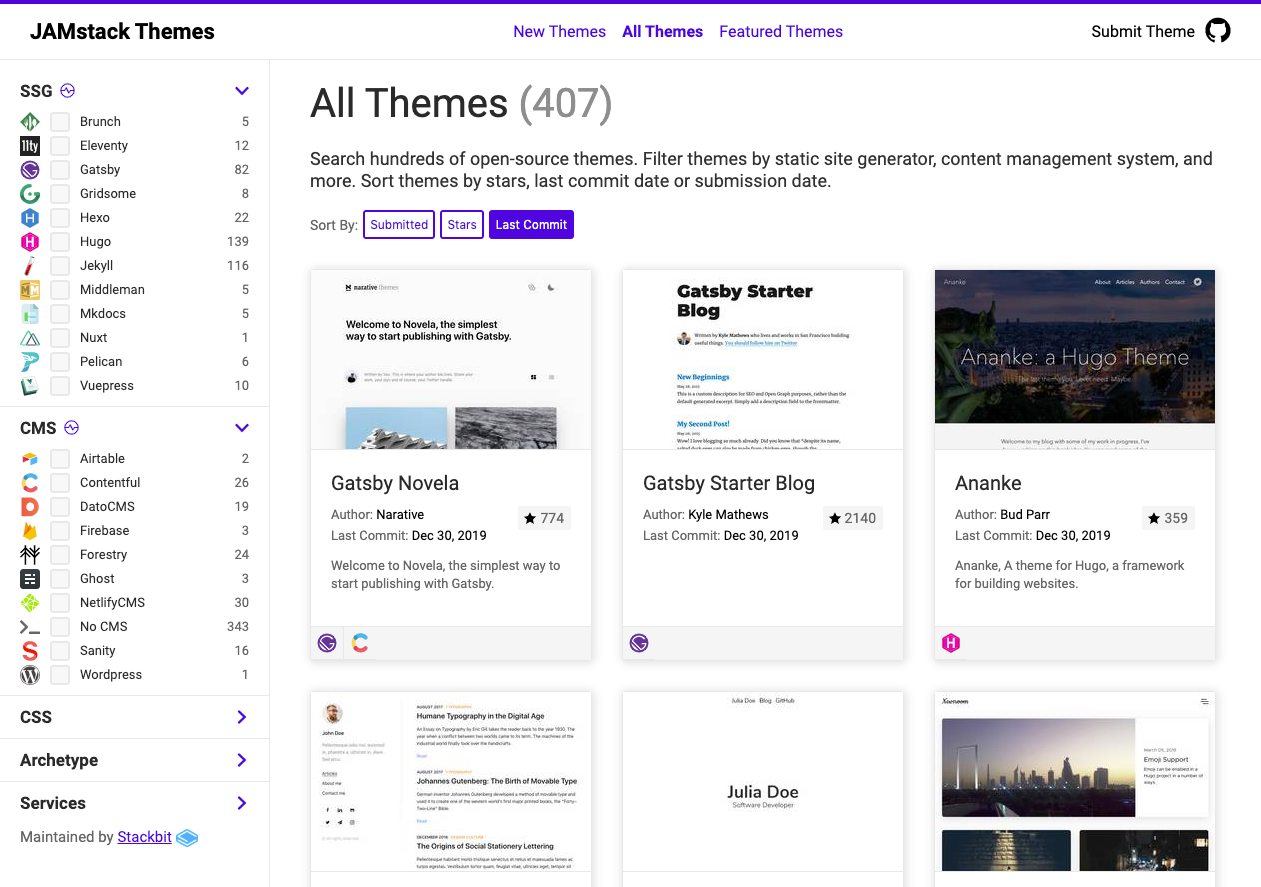
De nombreux autres thèmes sont disponibles via des sites tiers comme Jamstack par exemple :

Donc, nous allons cloner notre thème, puis l'activer :
git submodule add https://github.com/ronv/listed.git themes/listed
echo theme = \"listed\" >> config.tomlEnsuite, je vous invite à modifier le fichier config.toml à la racine pour renseigner les informations qui vous correspondent (notamment l'URL racine du site).
À titre d'exemple voici le mien :
baseURL = "https://demo-hugo.tferdinand.net/"
languageCode = "fr-FR"
title = "Hugo Demo - TFerdinand.net"
theme = "listed"Créer notre premier billet
Si l'on fait un blog, c'est pour avoir du contenu. Nous allons donc de suite créer un premier billet avec une simple commande :
hugo new posts/my-first-post.mdAvec cette commande, nous indiquons que nous allons créer un post qui s'appellera "my-first-post".
Vous noterez l'extension : Hugo fonctionne avec des posts écrits en markdown. Si vous n'êtes pas à l'aise avec ce templating, il existe de nombreuse "cheat sheet" pour vous aider, comme :

Ensuite, vous pouvez éditer votre post, qui se trouvera dans ./content/posts/my-first-post.md
Voici par exemple les informations que j'y ai mises.
À noter que le premier bloc entre les tirets en haut correspond aux métadatas de votre billet.
Avant de fermer votre éditeur, n'oublier pas de changer la variable draft de true à false, sans quoi votre billet ne sera pas publié.
---
title: "My First Post"
date: 2021-12-22T17:23:34+01:00
draft: false
toc: false
images:
tags:
- untagged
---
Hello friend!
As you can see, we use **markdown** to create a simple blog
```python
#!/usr/bin/env python3
# We can use every markdown blocks
works = True
if works:
print "You're the best!"
```Vous pouvez tester le rendu en lançant la commande suivante :
hugo server -Dqui devrait vous donner le résultat suivant :
ted@kali:/home/ted/dev/hugo-demo# hugo server -D
| EN
+------------------+----+
Pages | 12
Paginator pages | 0
Non-page files | 0
Static files | 3
Processed images | 0
Aliases | 4
Sitemaps | 1
Cleaned | 0
Total in 75 ms
Watching for changes in /mnt/d/dev/hugo-demo/{content,data,layouts,static,themes}
Watching for config changes in /mnt/d/dev/hugo-demo/config.toml, /mnt/d/dev/hugo-demo/themes/listed/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
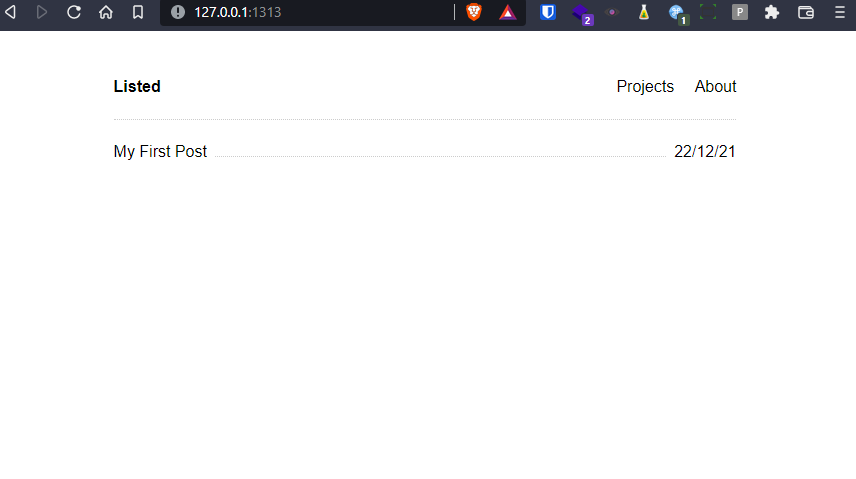
À partir de là, vous pouvez vous rendre sur http://127.0.0.1:1313 pour voir votre blog tourner.

Maintenant, c'est bien joli, mais vous n'allez pas faire se connecter les utilisateurs sur votre PC!
A suivre au prochain épisode
Dans les deux premiers billets, nous avons vu comment créer notre bucket qui servira notre site, ainsi que le domaine associé, puis nous avons commencé à manipuler Hugo.
Dans le billet final, nous mettrons en place le nécessaire pour automatiser le déploiement et avoir un blog en haute disponibilité, automatisé, sauvegardé à moindre coût.
Rendez-vous pour le grand final!








Comments ()