Rendons les interfaces plus accessibles

Travaillant et étant joueur sur PC (#PCMasterRace), je passe beaucoup de temps sur mon ordinateur.
Dans ce billet, j’ai décidé de vous parler d’un "problème" que je rencontre souvent dans des jeux ou sites : leur manque d’accessibilité, car ils ne prennent pas en compte des problèmes courants pour rendre leurs sites, programmes ou jeux accessibles au plus grand nombre.
Ce billet n’a pas pour ambition d’être exhaustif, je ne vais pas vous parler de tous les points pour rendre votre site accessible, mais simplement de 3 points majeurs que je subis ou côtoie très souvent.
De par les sujets abordés ici, vous trouverez une collection de liens en annexe pour aller plus loin.
Me, myself and I
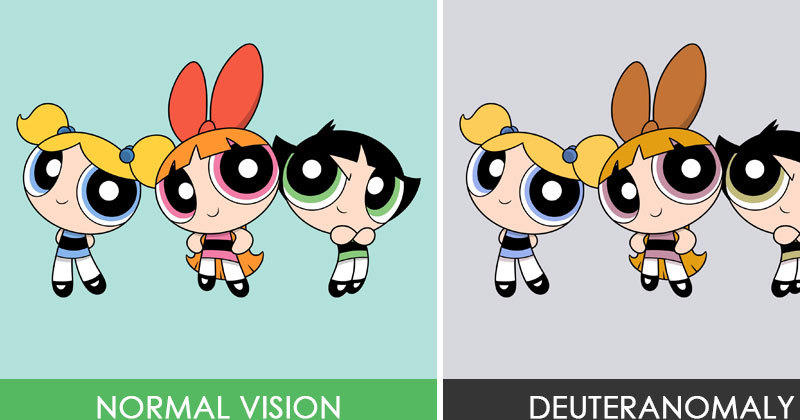
Je vais commencer par un premier point que je subis très souvent, principalement dans les jeux vidéos. Je suis moi-même daltonien, comme environ 8 à 10 % des hommes, cette anomalie étant extrêmement rare chez les femmes (moins de 0,5 %). J’ai pour ma part l’une des formes les moins handicapantes, la deutéranomalie, qui diminue simplement la perception de certaines teintes. À noter que certaines formes de daltonisme peuvent se cumuler entre elles.
On estime qu’environ 25 % des daltoniens ne savent pas qu’ils le sont, en effet, un daltonien a toujours vu les couleurs ainsi et n’est pas forcément conscient qu’il a un handicap à ce sujet.
Outre le fait que ce n’est pas forcément simple dans la vie de tous les jours, force est d’admettre que certains sites ou jeux ne sont pas forcément adaptés à des daltoniens.
Voici quelques points (non exhaustif) à éviter :
- Le combo vert/rouge : On parle souvent de cette forme de daltonisme, qui n’est pourtant pas la plus courante, mais le vert/rouge peut être illisible.
- Les différentes teintes d’une même couleur : Si quelqu’un pouvait expliquer à notre Premier ministre qu’une carte en teintes d’une même couleur est juste un cauchemar, ça serait sympa.
- Utiliser simplement un code couleur pour donner une information
Tout n’est pas sombre pour autant, car cette anomalie visuelle est de plus en plus prise en compte dans les jeux vidéos par exemple, qui ont souvent un "mode daltonien" permettant soit de modifier certaines couleurs, soit d’avoir un texte alternatif au lieu de codes couleur.
À retenir dans vos développements d’UI pour prendre en compte les daltoniens :
- Donner la possibilité de changer les codes couleur si besoin (soit modifier la palette en "mode daltonien")
- Ne pas hésiter à mettre en place du texte au lieu des couleurs
- Quand vous faites des graphiques, cartes, etc., n’hésitez pas à combiner couleurs et formes de remplissage différentes.
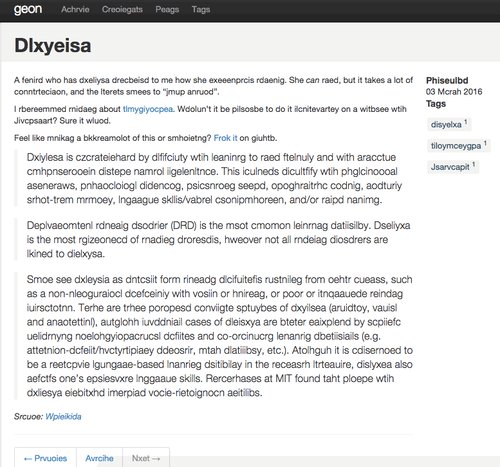
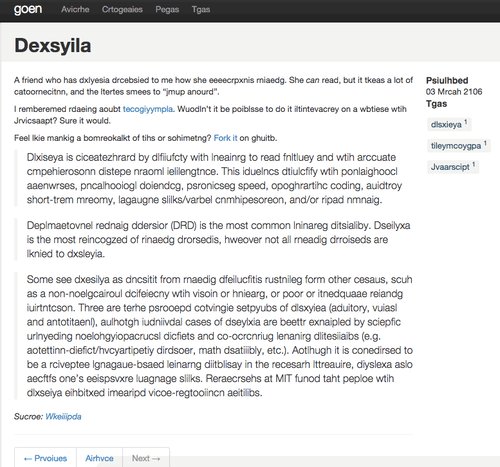
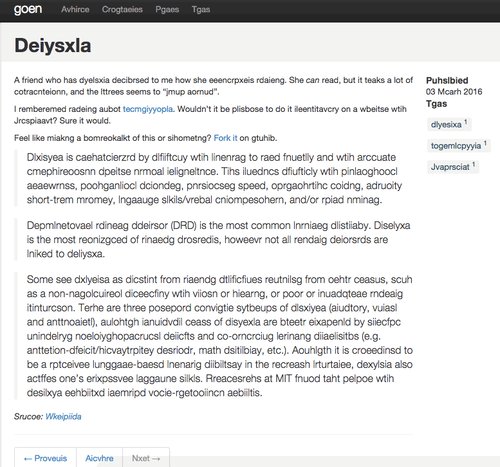
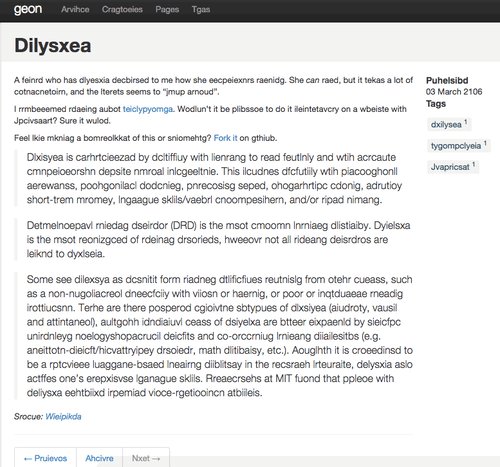
L’écriture inclusive ou le cauchemar des dyslexiques
Depuis quelques années, l’écriture inclusive est de plus en plus présente dans les communications et interfaces.
L’idée de l’écriture inclusive n’est pas à remettre en cause, remettre visuellement les femmes dans les discussions est quelque chose d’important, et c’est un point que je défends moi-même.
Toutefois, l’écriture inclusive est aussi un problème pour les personnes dyslexiques, qui ont déjà des difficultés à lire en temps normal, sachant qu’environ 3 à 5 % de la population seraient touchées par ce trouble de lecture.
Personnellement, je côtoie plusieurs dyslexiques très souvent : ma femme et mes deux sœurs sont touchées par ce handicap visuel.
J’ai déjà fait le test de faire lire un texte en écriture inclusive à ces dernières, et il leur a fallu environ 2 à 3 fois plus de temps pour lire le même contenu.
En effet, un dyslexique va avoir tendance à voir les lettres bouger pendant sa lecture (plus ou moins en fonction des personnes), c’est d’ailleurs ce point qui rend la lecture difficile en temps normal, maintenant, imaginez ce que cela donne avec des lettres supplémentaires qui se baladent en plus sans apporter de réel sens supplémentaire. C’est d’ailleurs ce point qui rend la lecture plus fatigante, car lire demande beaucoup plus d’attention que la normale.

Ainsi quand vous créez des interfaces en voulant prendre en compte, prenez en compte quelques critères de base :
- Évitez les textes justifiés : Un texte justifié ayant des espaces qui changent en fonction des lignes, cela rend la lecture plus compliquée
- Utilisez l’écriture inclusive avec parcimonie : Encore une fois, je ne remets pas en cause l’intérêt social de cette dernière, mais son utilisation rend de fait votre texte moins inclusif, ce qui est le comble
- N’hésitez pas à ajouter des alternatives sonores quand c’est possible
- Les changements de mise en forme (souligné, italique, etc.) sont aussi à utiliser ponctuellement.
Malvoyants et UI
Sur ce point, je vais surtout parler des sites web et de la lecture qui peut être compliquée pour un malvoyant.
En effet, on veut souvent des sites superbes en multipliant les technologies en faisant des slidewares qui défilent en même temps que la page, etc.
Petit souci : Ce type d’affichage n’est pas forcément adapté pour quelqu’un de malvoyant qui ne pourra pas profiter de votre site.
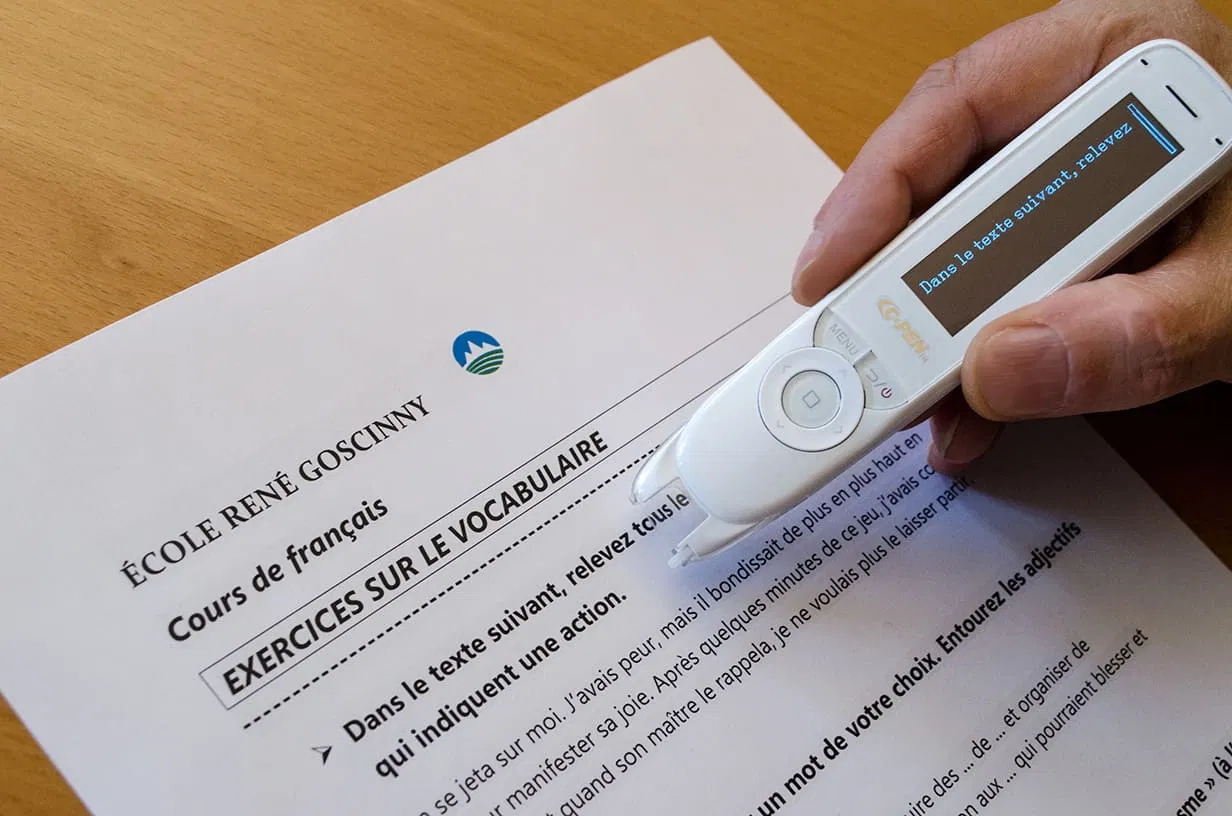
Pire, vous l’empêchez de cette façon d’accéder à votre contenu. Il existe en effet des technologies de synthèse vocale se basant sur ce que vous affichez, ou des stylos de lectures par exemple :

Ces outils fonctionnent correctement si votre texte est lisible et dans les balises adaptées. Il est par exemple important de respecter la hiérarchie des headers h1, h2, h3, etc.. Afin de permettre d’avoir la logique de votre document.
De même, utiliser trop de lazy loading ou de changement de texte en ajax dans des balises rend aussi votre contenu moins accessible.
Ces technologies ont de l’intérêt, mais doivent être utilisées à bon escient sous peine de rendre la navigation sur votre contenu plus compliqué.
De même, pensez à utiliser une police facilement lisible et reconnaissable pour une lecture assistée.
Si vous en avez la possibilité, n’hésitez pas à mettre en place de la synthèse vocale.
En conclusion
Rendre vos interfaces accessibles au plus grand nombre n’est pas quelque chose d’aisé, mais c’est indispensable.
En utilisant certaines méthodes, vous excluez de fait une partie de la population.
Il faut parfois faire des concessions visuelles pour rendre votre site accessible à tous, par exemple, sur ce blog, j’ai fait le choix de ne pas justifier le texte alors que cela est plus harmonieux visuellement. De même, la police utilisée est très claire est assez grande pour être lue sans souci avec des outils de synthèse vocale.
Si besoin, n’hésitez pas à donner la possibilité à vos utilisateurs de changer le thème de votre contenu (par exemple, j’utilise beaucoup les thèmes "fort contraste" pour ma part), ou inclure des configurations spécifiques pour daltonien.
Si vous voyez des points à ajouter ou des ressources intéressantes sur ce sujet, n’hésitez pas à les partager en commentaire !
Pour aller plus loin
Vous trouverez ci-dessous une série de lien utile pour aller plus loin sur ce sujet :
Daltonisme
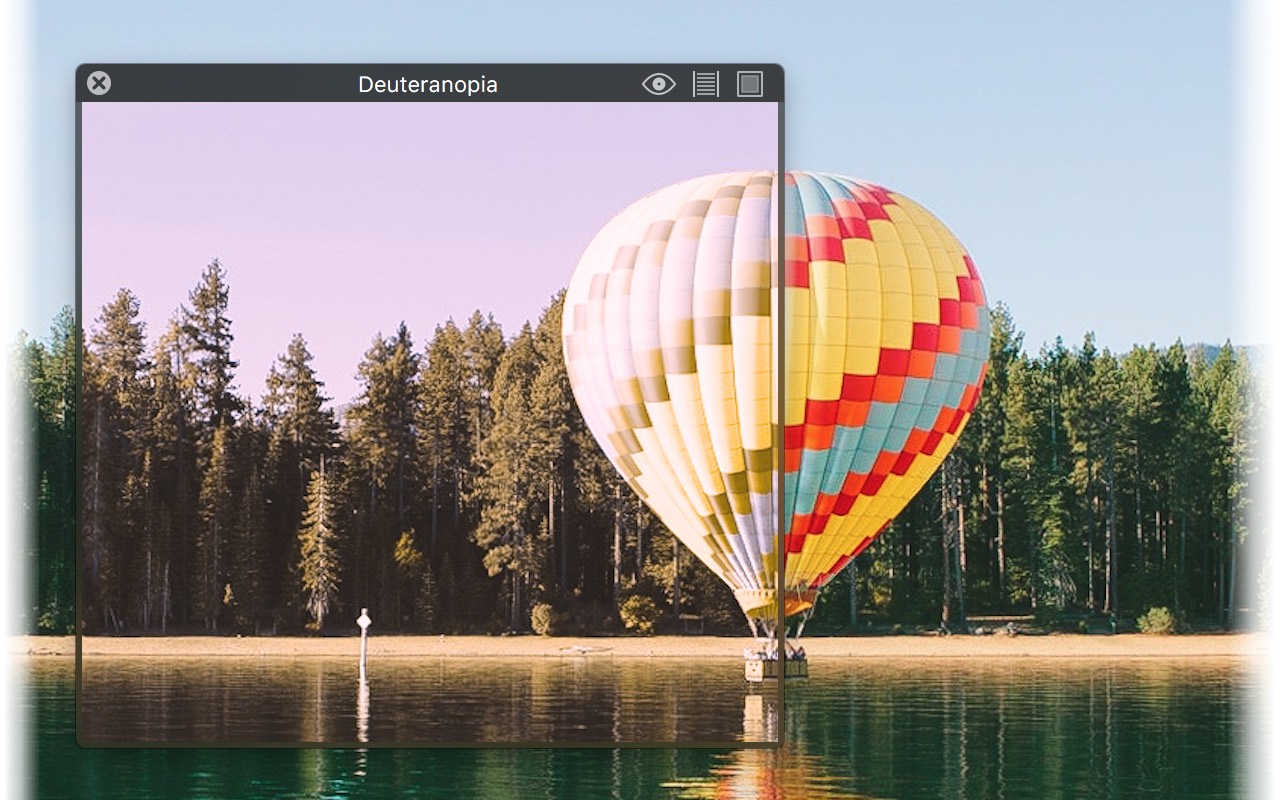
Comment voit un daltonien :


Simuler un daltonisme sur Mac :

Test daltonisme:

(il est possible d’avoir les résultats sans donner de mail)
Choisir ses couleurs pour des daltoniens :

Dyslexie/Malvoyant :
Le dossier de l’INSERM sur le sujet :

Guide pour rendre votre contenu accessible pour des dyslexiques :

Test d’un stylo de lecture :








Comments ()